What Is The Difference Between Responsive And Adaptive Web Design?

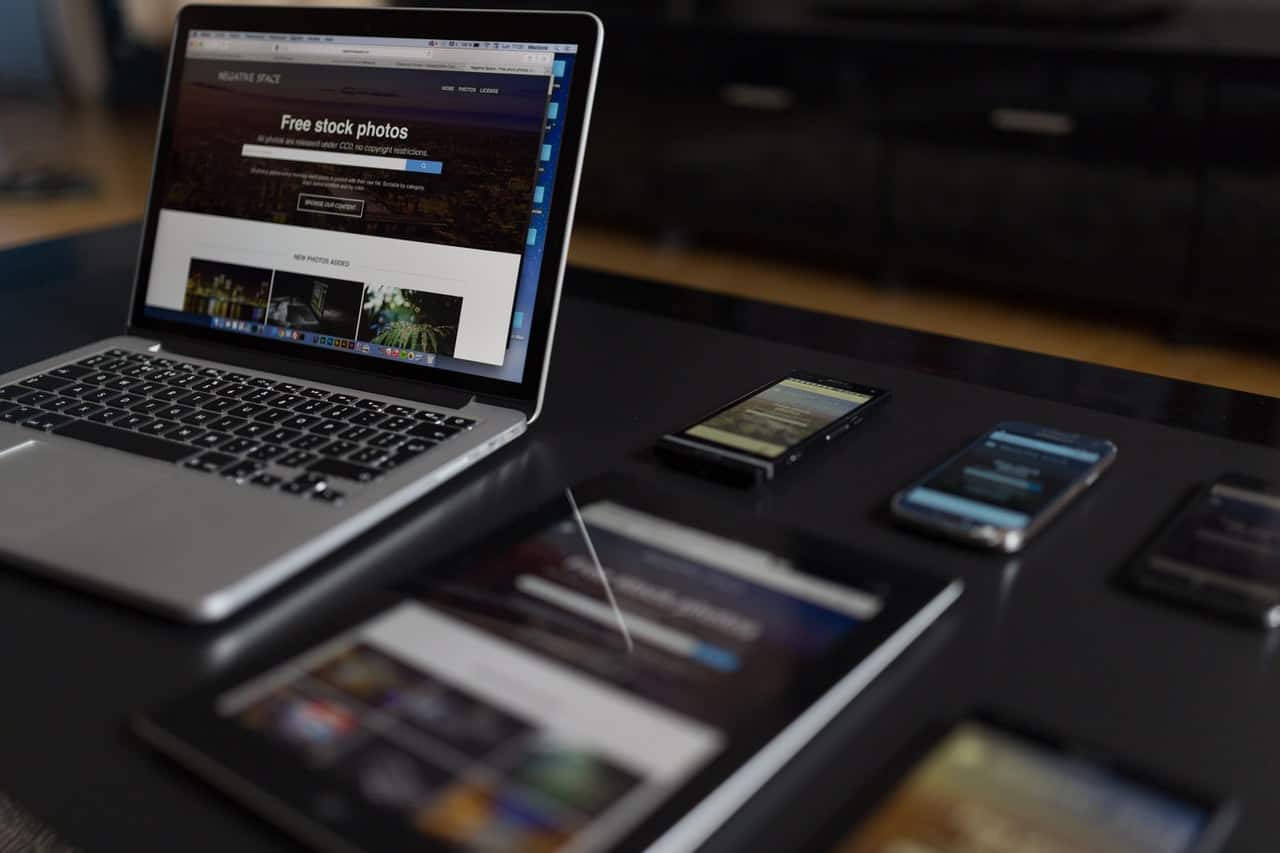
Website designers and developers have to build their products with a wide range of screen sizes in mind. From huge desktop monitors to the little screens of smartwatches, people can access information in more ways than ever. How do developers make sure the site scales to every device possible?
They use adaptive and responsive designs to meet this challenge. While these two options sound similar, there are differences, benefits, and drawbacks. What are the major differences between responsive and adaptive design, and how does each one improve the user experience of your website?
What Is Responsive Design?
A responsive site uses one layout for a web page; this layout then “responds” to the user’s screen size. The placement of web design elements is adjusted to fit the screen space, whether it’s a desktop, a laptop, or a mobile device like a smartphone or tablet.
Responsive websites use media queries, a CSS3 module allowing content rendering to adapt to conditions such as screen resolution, to target the breakpoints that scale images, wrap text, and adjust the layout. CSS3 and HTML can make good use of this feature.
A responsive website is only one site. When complete, the design, content, and user interface should all respond and adapt seamlessly to any browser window or device. Users can access and enjoy your site as much on their handheld devices as on a large monitor.
What Is Adaptive Design?
As opposed to a single, static page that reorders or resizes the content, adaptive designs use several versions of a web page. After detecting the available screen space, it selects and pulls up the layout that best fits the device. It’s normal for an adaptive website to have six designs for the six most common screen widths: 320, 480, 760, 960, 1200, and 1600 pixels.
Adaptive designs include the CSS media queries of responsive design. However, they also include JavaScript-based enhancements to make use of “progressive enhancement,” changing the site’s HTML markup to the device’s capabilities.
This means that the layout the user sees on their smartphone is different from the layout on their desktop. The designers have chosen and developed a different layout for the phone’s screen rather than using a design that rearranges itself to fit the smaller screen size.
Responsive vs. Adaptive Web Design: Which Is Better?
Which is the better option: a responsive or adaptive design? The ideal choice often comes down to the website you have (or don’t have). Many designers will use responsive designs when making new projects from scratch and adaptive designs when retrofitting an older site. For sites that work for the future, though, responsive has the edge – and will only get more and more popular.
Responsive sites shuffle content so that it fluidly fits the device window. When making the site, the developer needs to pay particular attention to the visual hierarchy of the design as it shifts around. While adaptive sites can use coded elements to scale more fluidly, the site’s elements can jump around as the window resizes.
The average new website uses responsive website design. This is because of the availability of themes accessible through CMS systems like WordPress, the preferred tool of SlyFox. As screen sizes continue to change, the demands of adaptive design will hold it back. Responsive design websites are the future!